
Luxeritas(ルクセリタス)のカスタマイズ(外観)の設定にある「アニメーションやLazy Road。」

しかし、実際にどのように利用するのかわからない?
そんな悩みを持たれる方も少なくありません。

そこで、このアニメーションとLazy Roadの使い方をわかりやすく解説していきましょう。
アニメーションについて
アニメーションとは・・・
アニメーションは、サイト内にあるタイトルやサムネイル画像等に動きを付けることで、「クリックできるよ~。」等と知らせてあげるためのものです。
アニメーションは、こうした設定を意図にして用いられます。当然画面動作に動きを付けることになりますので、画面処理に重さが発生しますが、気になるほどではないと思います。
ポイント
利用が必要な時:ユーザーの利便性を考慮する場合
アニメーションの設定は、なくてもSEO的に大きな影響はありませんが、あるとユーザーの利用に優しく使いやすさを追求できる設定となっています。
もし画面が表示速度が遅くなるようであれば、設定を控えるようにしましょう。この辺は、お好みで設定していきましょう。
アニメーションの正しい使い方を覚えよう!
それでは、アニメーションの設定項目の位置とその使い方を覚えましょう。
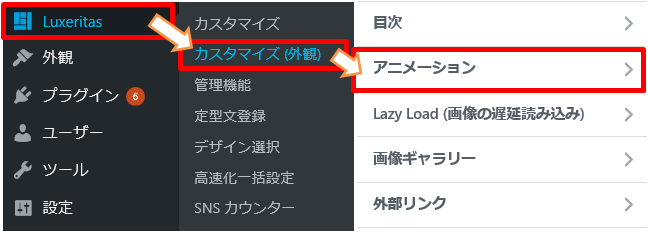
アニメーション設定項目位置
設定項目位置:「Luxeritas」⇒「カスタマイズ(外観)」⇒「アニメーション」

アニメーションの設定方法について
アニメーションには、大きく分けて下記4つの設定があります。
<アニメーションの4つの設定>
- タイトル
- サムネイル画像
- SNSシェアボタン
- グローバルナビ
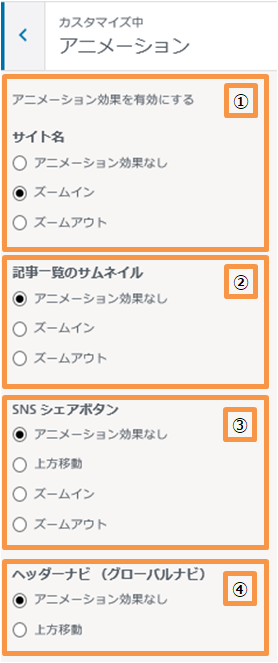
アニメーションカスタマイズ項目

このように、アニメーションには、「サイト名」「記事一覧のサムネイル」「SNSシェアボタン」「グローバルナビ」の設定があり、
そのアニメーション効果(動き)には、主に2つの設定があります。
| 動作名 | 動作詳細 |
| ズームイン | 文字や画像を浮かせるように表示させます |
| ズームアウト | 逆に文字や画像が小さくなるように表示されます |
このように、画像や文字に動きをつけることで、訪問してきていただいているユーザーに、クリックできる部分なのかをわかりやすくすることができます。
Lazy Load(遅延読み込み)とは
Lazy Loadというのは、別名遅延読み込みとも言われ、いっぺんに画像を読み込まず、画像が表示されたタイミングで画像をパッと表示させるような機能です。
サイトが表示される最初の段階では、画像を読み込むのには、時間と処理能力が必要になります。
どんなにいい画像を使っていても、画像が重くて画面が開かなくては何の意味もありません。
そこで、このLazy Loadというのは、いっぺんに画像を読み込まず、その時に表示させるような機能です。画像に関連するCSSやJSファイルのみを読み込むことで、表示速度を改善することができます。
Lazy Loadの正しい使い方とは
それでは、続いて、Lazy Loadの使い方を解説していいきましょう。
Lazy Loadの設定項目位置
Lazy Loadの設定項目位置についても確認しておきましょう。
ポイント
設定項目位置:「Luxeritas」⇒「カスタマイズ(外観)」⇒「アニメーション」

Lazy Loadの設定方法について
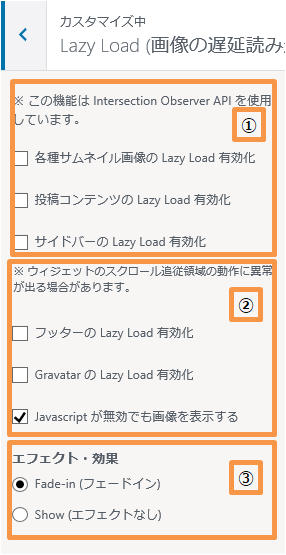
Lazy Loadの設定項目には、主に3つの項目に分かれます。

遅延読み込みを実装すると、画像が最初からは表示されません。表示されるときに、点のマークが表示されていて、数秒後に、画像が表示されます。
表示させるタイミングで本物の画像が表示されるという動作になります。
利用が必要な時:サイトの表示速度が遅い場合やサイトが重たい場合
Lazy Roadの遅延読み込みは、サムネイル画像が非常にわかりやすいですので、設定したら、実際に読み込まれるときにすぐに表示されませんので、ぜひ確認してみましょう。
まとめ
このように、アニメーションやLazy Loadという機能は、決してなくてすぐに困るような機能ではありません。
ただサイトが重くなったりした場合、ユーザーの利便性を考えたときにこうした機能を利用して、サイトの表示速度を向上させ、ユーザーの直帰率を下げられるように運用することが望ましいので、上手に活用していきましょう。
-

-
Luxeritas(ルクセリタス)のグローバルナビをカテゴリー別にカスタマイズしよう
続きを見る
<検索エンジンで上位を狙えるAFFINGER6について>
ブログやサイト構築の中でどんなに記事を書き続けていても、中々上位表示されないとお悩みの方も少なくないかと思います。
無料のWordpressテーマでもキーワードによっては上位が狙えても、競合が多いキーワードでは、有料のWordpressテーマの利用者に負けてしまうことが多いです。同キーワードで記事を投下しても中々上位表示できないこともあります。しかし、私自身もそうした問題を懸念し、AFFINGER6にWordpressテーマを変えた途端に、数記事で上位表示されてしまうキーワードが多数出てきました。その詳細を下記記事で記載しています。
私も無料のWordpressテーマで何度も上位を落としてきたことがあり、その経験から皆様にも早くお伝えしておくべきと感じた次第です。特に、AFFINGER6はSEO最適化及び的確に上位表示を狙っていくのに最適のWordpressテーマの一つです。
SEOで的確に上位表示を狙い、収益化に繋げることを目標にされている方は、記事を投下すると後からの記事変更や記事再修正に時間が掛かり二度手間になりますので、変更するのであれば早い方が効率的ですので、ぜひ利用を検討してみて下さい。
また上位表示させるためのテクニックを下記にて安価で公開しておりますので、ぜひ参考にしてみて下さい。
➡上位表示と収益化が格段に加速する!12のブログ戦略ノウハウ
\AFFINGER6を購入する/

